Shared knowledge leads to accumulated knowledge |
| |||||||||||
The dbList class unmystifiedby Wil van Antwerpen
The dbList Class unmystified By Wil van Antwerpen
The meaning of this document is to provide you some extra information about how to use the dbList class in addition to what is currently available in the online help file. We advise you to first read the dbList class topic in the helpfile.
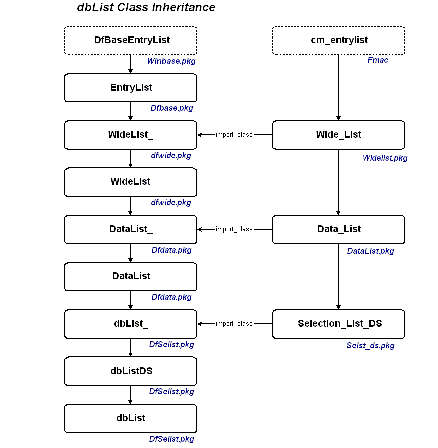
The helpfile shows you a somewhat simplified image of the class structure in the help. It tells you that it is based like this: WideList DataList dbGrid dbList When you investigate the packages folder, you will see a slightly different picture.
This does not directly help us in gaining a clearer picture of the dbList class. It does tell us however that the DAC presentation of the classes are easier to understand as the actual real thing. Having this total view of the classes inheritance is a must have as soon as you start investigating the package files.
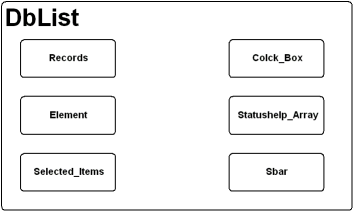
The next thing that we have a look at is the object structure of a dbList object instance. Every dbList object will have the following child-objects; records, element, selected_items, colck_box, statushelp_array and sbar. All of these child-objects are arrays and give some extra column or row-based settings.
.
A problem with customizing a lookuplist is very often that there's no overview of when to take action. The thing to do in that case is to start up the debugger and run a trace from the point of interest. What we have done for you is running a few standard traces from the customer lookuplist in the order entry example. From the tracelist we took the most interesting messages and put these here down below. We divided this into three traces. The first during popup, the second when scrolling thru the list (page down on bottom row) and a third one when selecting a record by clicking on the Ok-button in the list. Simple popup trace
Send activating
Send Seed_List
Send Read_Next_Record
Send Initialize List
Send Read_Next_Record for every row
Send activate
Send Entering
Send OnSetFocus
Send OnSetFocus
Simple scroll trace
Send Down_Row
Send Add_Row
Set Current_Item
Send Item_Change
Get Row_Changing
Get Fill_Next_Row
Send Read_By_Recnum
Send Read_Next_Record
Send Display_Row
Send Trim_Page
Send Delete_Row
Send Display_Other_Ui
Send Display_Ui
Send Request_Assign To hoServer
Simple select trace
Send Onclick To oOk_bn
Send Ok To hoSellist
Send Move_Value_Out
Get First_Selected_Item
Get Current_Record
Send Find_By_Recnum To hoServer
Send Find_By_Recnum To (Server(hInvoking))
Get Display_Buffer_Msg Of hoSellist
Send Cancel_Scope To hoSellist
Send Deactivate To hoSellist
Click The Datadictionary connectionThe dbList is a bit strange in comparison to the other database enabled controls. In Visual DataFlex we are used to having a data-entry control displaying one record that is tied directly to the datadictionary. In fact you are encouraged to get the datadictionary values instead of the item value, just to make sure that you are using the same data as is in the file's buffer. The datadictionaries settings `tell' the control how it should behave and what the business rules are. The multiline classes such as the dbList and the dbGrid classes do have this same behaviour, but the technique used is slightly different. During construction of the dbList object several internal objects are created. One of them is the element object and is normally referenced as the prototype object. The prototype object is created by the macro commands Begin_Row/End_Row. This object is used as some sort of template for the creation of the rows. During activation the datadictionary rules are bound to the prototype object and this object functions as a model for the columns on every row. It contains the data_file, data_field, options, masks and entering/exiting/validation messages of each field. The prototype object is copied to a new row for each new record that needs to be displayed. This way every new row is exactly the same for the entire column. The record of the datadictionary is only connected to the current row. All the other rows get their data-values directly from the recordbuffer and are masked with the values set in the column. For work on scrolling like dynamically coloring cells the entry_display message can be augmented to do the work for you. With this message you have to use the value of the recordbuffer.
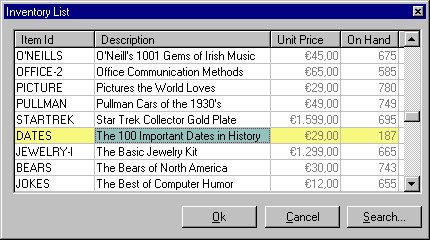
The following properties have these value for the dbList object above:
Property values: Displayable_rows: 9 Current_row: 5 (zero based = base_item/item_limit) Current_col: 1 (zero based = current_item-base_item) Current_item: 21 (zero based) base_item: 20 (zero based) item_count: 36 (zero based) row_count: 9 item_limit: 4 note: during scrolling the row_count will be temporarily incremented by one until after the scroll. This online version is still Work in Progress.
The complete story can be downloaded from the link below: |
||||||||||||
|
||||||||||||
Copyright © 1999 - 2025 VDF-GUIdance on all material published, for details see our Disclaimer. |
||||||||||||